Content types
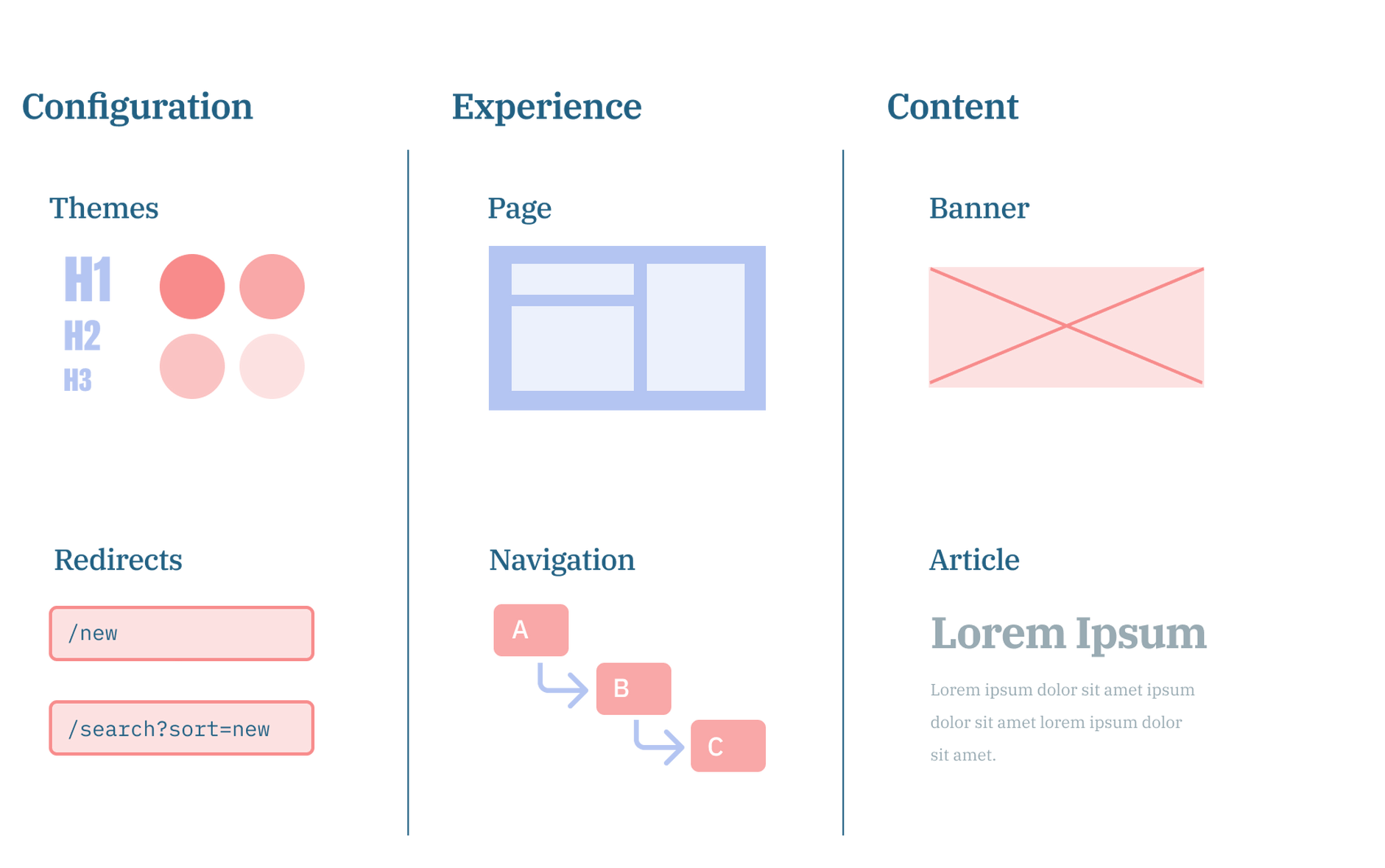
A content type is a blueprint that describes a specific data structure users can create and manage inside the CMS, such as a page, banner, blog post etc.
The content types you create will depend on the type of experience you are making. Most applications have multiple content types, referred to in aggregate as a "content model".
You can use content types to represent any concept that business users may need to control, including non-visual elements such as configuration.

Typically, you will perform an exercise called "content modelling", where requirements and wireframes are translated into a content model.
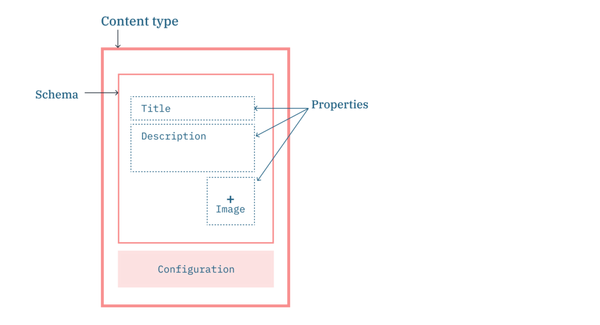
Anatomy of a content typeLink copied!
Content types contain a few different elements:

- Schema - This is where the data structure is defined, using a powerful open standard called JSON Schema.
- Properties - These are the fields users will enter when creating content. This data will be available to your application to retrieve and use to render an experience.
- Configuration - Configures how the content type should appear in the CMS interface.
SchemaLink copied!
A schema defines the data model for a content type.
We think CMS tools should be flexible enough to model your data rather than making you model your data and code to fit the CMS. To do this, we use a powerful open standard called JSON Schema to give you as much flexibility as possible to model precisely the data you want.
When users select a content type and begin creating content, the CMS interprets the schema and automatically generates a simple-to-use authoring interface that will produce data that matches the structure you have defined.
Example schemaLink copied!
JSON schema describes the format of JSON structures using a set of keywords that you can mix and match.
Imagine you are building a blog application and wanted to create a blog post content type with the following structure:
To define this structure, we can start with the type keyword. In this case, the structure is an object.
Next, we can use the properties keyword to define the individual fields. Notice how each property is also defined using a schema. You can use all the same keywords and nest schema recursively to create complex structures.
To prevent our blog application from receiving bad data, we can also add validation keywords such as required or maxLength.
Finally, we just need to add a little bit of boilerplate to complete the schema.
- $schema - The
$schemakeyword tells the system what version of JSON Schema we are using. - $id - The
$idkeyword gives the schema a unique id so it can be referenced. The format of this is a URI but you can use any value you want, it does not need to resolve. - allOf - This is a mixin that tells the system this schema is a content type. It adds some extra metadata properties to your content type that the CMS will populate automatically.
You now have a schema that could be registered as a content type. If you would like to learn more about JSON schema, check out the Schema reference.
Schema data modelLink copied!
PropertiesLink copied!
Properties are the individual fields users will be asked to populate when creating content.
Based on your requirements, these properties are defined inside the schema using the properties keyword.
Each property has a name, which is how it will appear in the JSON output, an optional title, which is how it will appear in the authoring interface and a schema that defines the structure.
You can choose from a wide range of built-in data types to ensure the data is in the correct format for your application.
| Data type | Description |
|---|---|
| Text | A plain text value with full UTF-8 unicode character support |
| Rich text | A formatted rich text value (Markdown) |
| Number | An integer or decimal values, equivalent to JavaScript Number |
| Integer | An integer value |
| Boolean | A true or false value |
| Date/time | A date, time or date-time value |
| Color | An RGB or RGBA color |
| Image | A reference to an Image file hosted inside Amplience |
| Video | A reference to a Video file hosted inside Amplience |
| Object | A nested inline object with properties |
| Array | An Array, where each entry in the Array an be any data type |
| Content relationship | A reference to other Content stored inside the CMS. There are multiple types of relationship to suit different use cases. |
More complex structures are modelled by creating nested objects with their own properties.
ArraysLink copied!
The array data type is used to model properties that contain multiple values.
Arrays can be created for any data type, e.g. Arrays of Images, Videos, Strings, Objects, References to other Content etc.
The items keyword is used to define the structure of each item in the Array.
For example, a String Array would be defined as:
A more complex Array of objects would be defined as:
ValidationLink copied!
Users can update content at any time and it is important that updates don't break your application.
To prevent invalid data from reaching your application, we provide a range of validation options you can use to restrict the data that users can be enter.
| Validation type | Description |
|---|---|
| Enumerated values | Restricts the value to a fixed set of possible values. Properties using this validation will display as a dropdown.{"enum": ["red", "blue", "green"]} {"enum": [1,2,3]} |
| Constant values | Restricts the value to a constant value. Users will be unable to change the value in the authoring interface.{"const": "BannerComponent"} |
| Regular expression | Validates the format of text values matches a custom regular expression{"pattern": "[a-z]+"} |
| Text minimum length | Validates the minimum length of a text value{"minLength": 1} |
| Text maximum length | Validates the maximum length of a text value{"maxLength": 50} |
| Text format | Validates the format of text values matches the specified built-in format{"format": "date"} see Schema reference for a full list of formats |
| Number minimum value | Validates that the value entered is more than or equal to the minimum value.{"minimum": 0} or {"exclusiveMinimum": 0} for just more than |
| Number maximum value | Validates that the value entered is less than or equal to maximum value.{"maximum": 10} or {"exclusiveMaximum": 0} for just less than |
| Number multiple | Validates that the value entered is a multiple of the multipleOf value{"multipleOf": 2} |
| Required properties | Validates that the specified properties must be populated.{"properties": {"name": {"type": "string"}}, "required": ["name"]} |
| Array minimum items | Validates that the Array value contains at least the minimum number of items{"minItems": 1} |
| Array maximum items | Validates that the Array value does not contain more than the maximum number of items{"maxItems": 1} |
| Array unique items | Validates that every item in the Array is unique{"uniqueItems": true} |
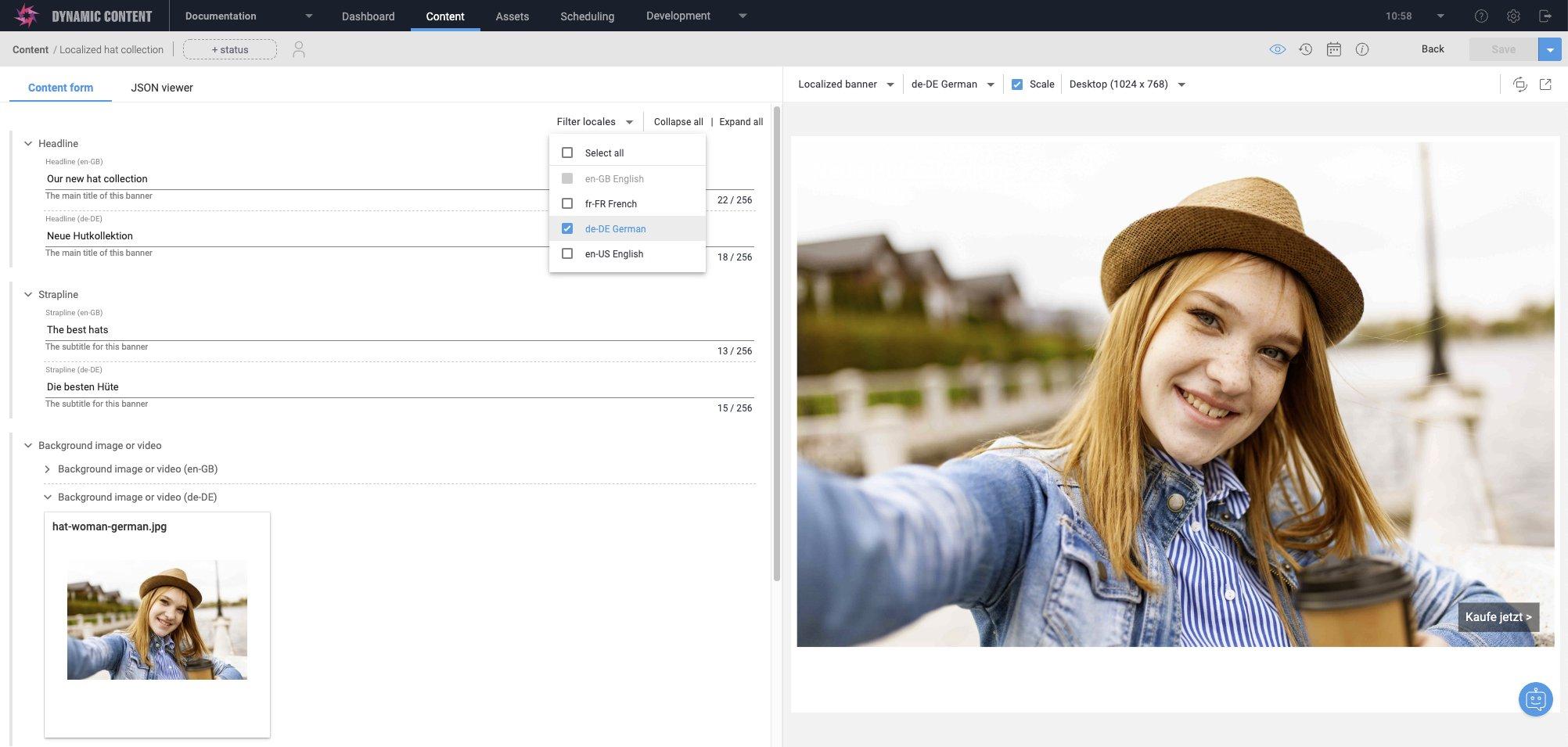
LocalizationLink copied!
If you need to support multiple locales, you can create localized properties inside your schema.
You can choose which properties should be localized and you can use any data type or structure you want, not just text.
The authoring interface will display a value for each locale that has been configured on the hub.
Behind the scenes, the system will store these properties as an Array. When requesting content from the Content Delivery API, you can return all localized values or ask the API to select the most appropriate value by providing a fallback list of locale codes.
Amplience also provides a second type of localization you can use alongside or instead of localized properties called Item level localization.
In this approach, each locale has its own distinct content item, which means they can be worked on and published separately. This is helpful for situations where each locale has independent authors.
MixinsLink copied!
Code often reuses the same data structures in multiple places, and content types are no different.
Instead of duplicating these data structures, which quickly gets out of sync, you can define them once and then reference them using the $ref keyword.
You can reference any part of any schema by providing the location, a combination of the schema id and a pointer that indicates the path to the structure.
In addition, there is also a special type of schema called a "partial schema", which are not intended to be used as a content type but instead act as a library of data structures you can reference.
The referenced properties will appear in the authoring UI and save data inline like any other property.
As updates are made to the shared data structures, these are automatically reflected in every content type that references the structure.
TraitsLink copied!
Traits are special features you can switch on for a given content type to enhance its functionality.
| Trait | Description |
|---|---|
| Filterable Trait | Enables content to be filtered by a set of custom properties |
| Sortable Trait | Enables content to be sorted by a set of custom properties |
| Hierarchy Trait | Enables content to be managed as a hierarchical tree |
ConfigurationLink copied!
A content type's configuration determines how it will appear inside the CMS interface. Setting these up dramatically improves the experience for authors and helps them be more productive.
IconsLink copied!
Content types can be assigned an icon (built-in or custom) to help authors visually find the content type they want to use.
CardsLink copied!
Cards act as a thumbnail for a piece of content, making it much easier to spot when browsing folders or search results.
You can configure a content type to use a built-in card or create your own.
Built-in cards require you to choose which properties inside your schema should be displayed in the thumbnail; different cards support different data types (e.g. images, arrays, text).


If you want to create a custom card, these are implemented as a lightweight web page loaded into the CMS interface every time a thumbnail is displayed. Information about the content item will be passed in as parameters.
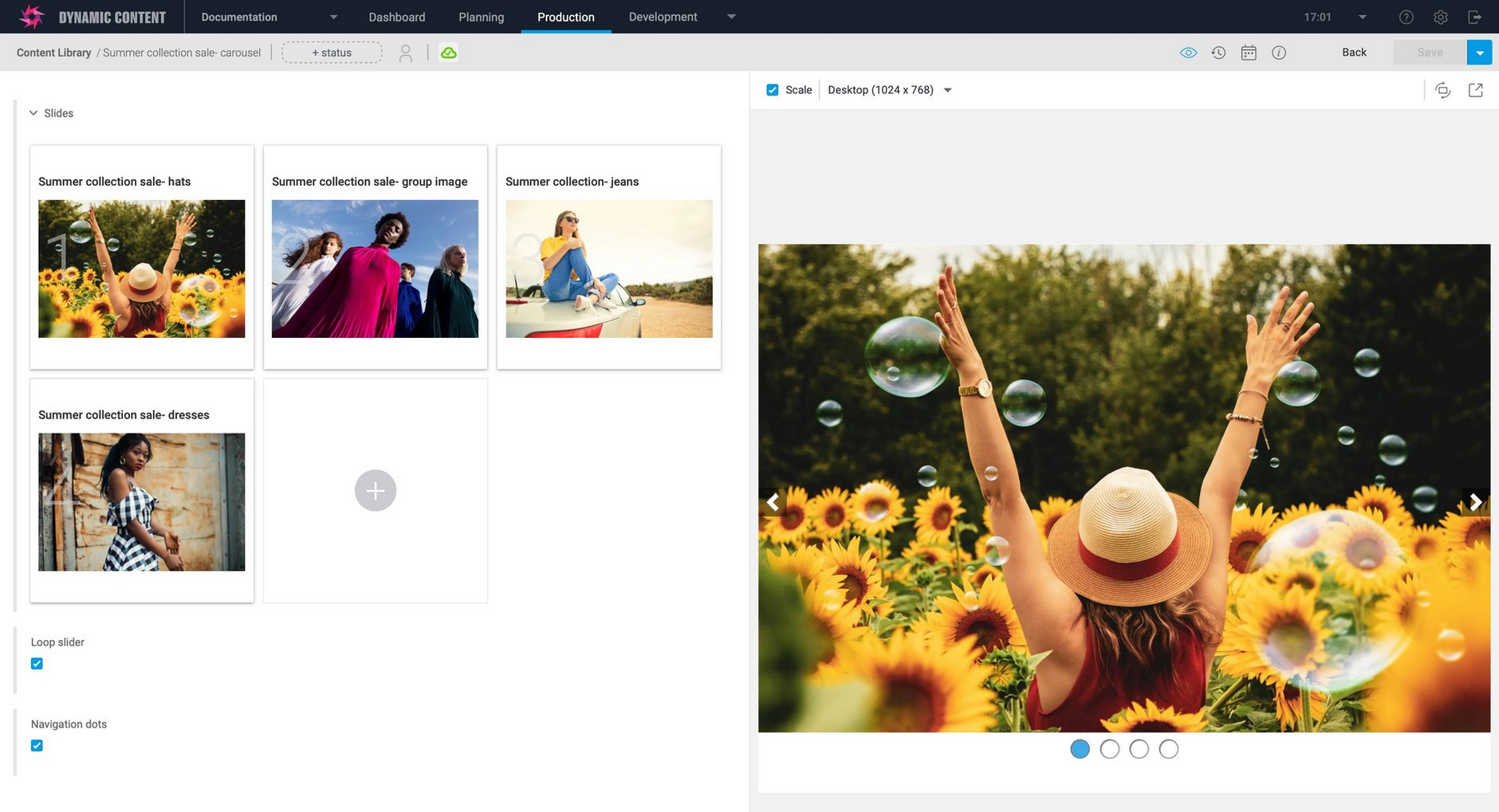
VisualizationLink copied!
Visualizations let authors preview how content will look inside your application.
This works by embedding your app in the authoring interface side by side. The CMS will provide information to your app so it knows what content to display and where to load it from.
When you set up a content type, you can provide a list of apps the CMS should embed as visualizations. Typically, the same apps will be used across all content types but there may also be content types designed for specific apps (e.g. Android/iOS apps).
RepositoriesLink copied!
Content types are enabled or disabled per content repository, giving you the flexibility to create groupings of content types for different situations.
For example, if you created repositories for each app (website, iOS, Android) you can prevent mobile-specific content types from being used on the website by not enabling them on the website repository.