Creating content FAQs
On this page we've included the answers to some common questions you may have when creating content with Dynamic Content.
Creating anchor links with the Generative rich text editor
Formatting text with the default rich text editor
Creating anchor links with the Generative rich text editorLink copied!
Creating anchor links with the Generative rich text editor differs to how you create them with the default text editor.
With the Generative rich text editor, creating an anchor link is a two step process:
- Insert an anchor at the place where you want to link to
- Create a link to the anchor
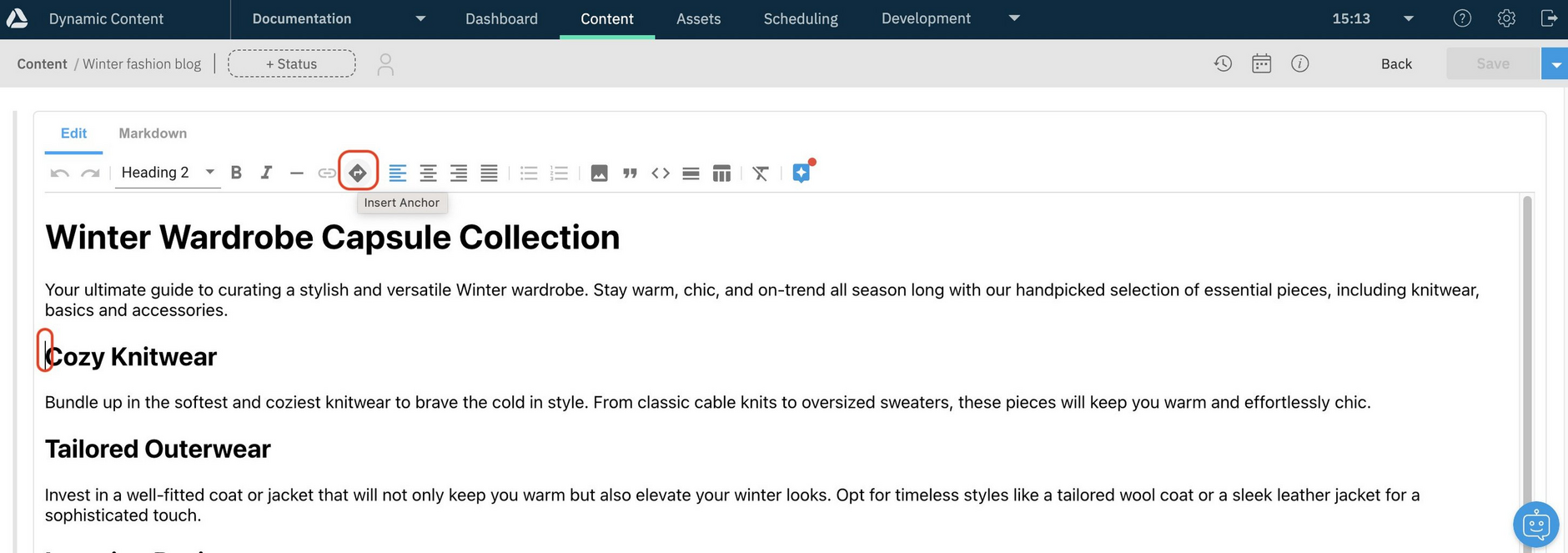
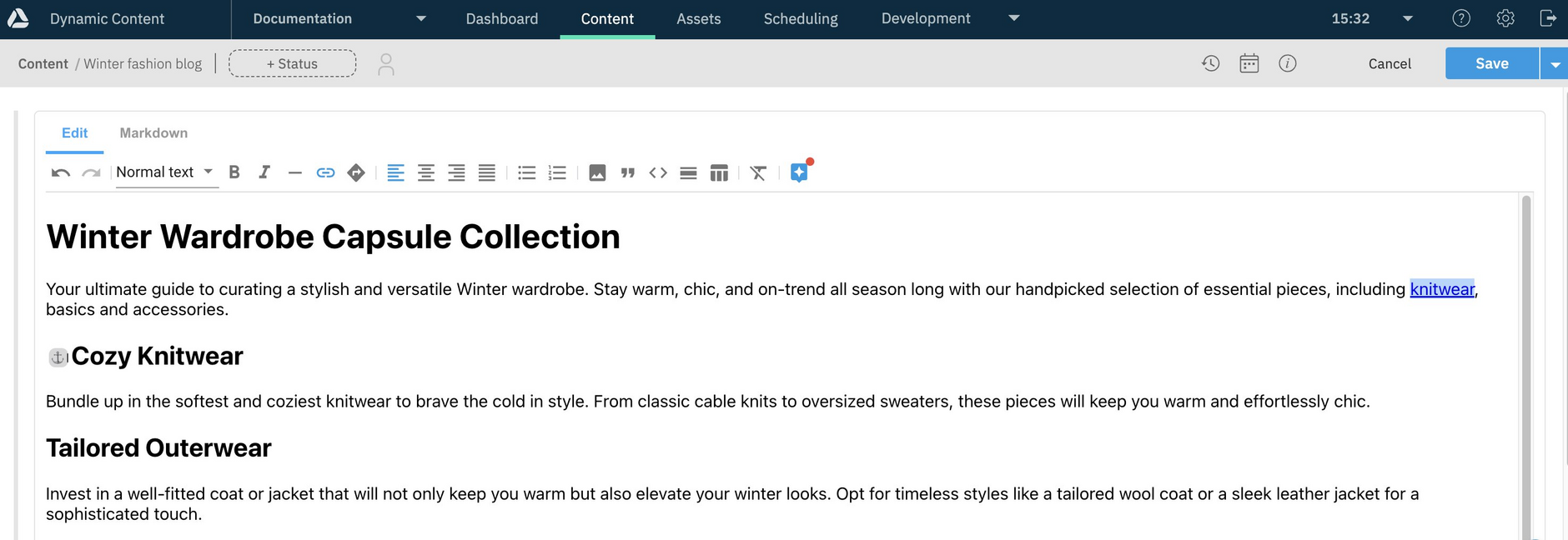
To insert the anchor, click where you want to link to, then click "Insert anchor" on the toolbar. Here we want the anchor to be inserted to the left of a heading.
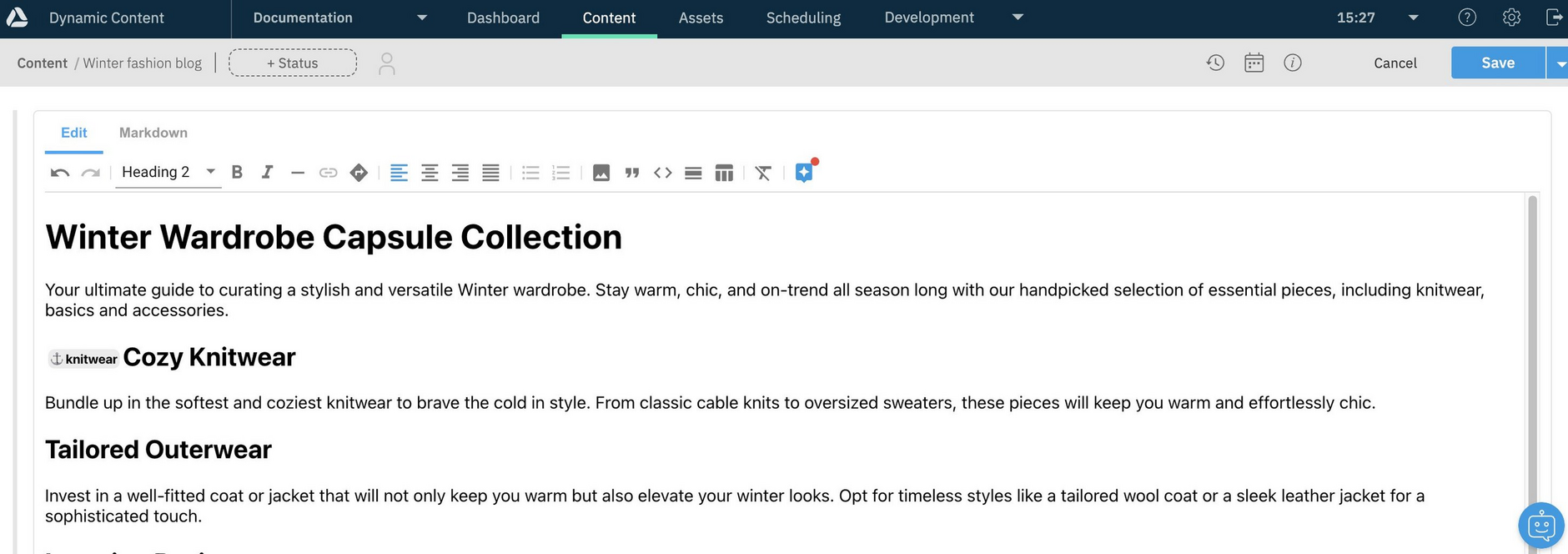
Enter the anchor name in the dialog to insert the anchor. Hovering over the anchor displays its name.
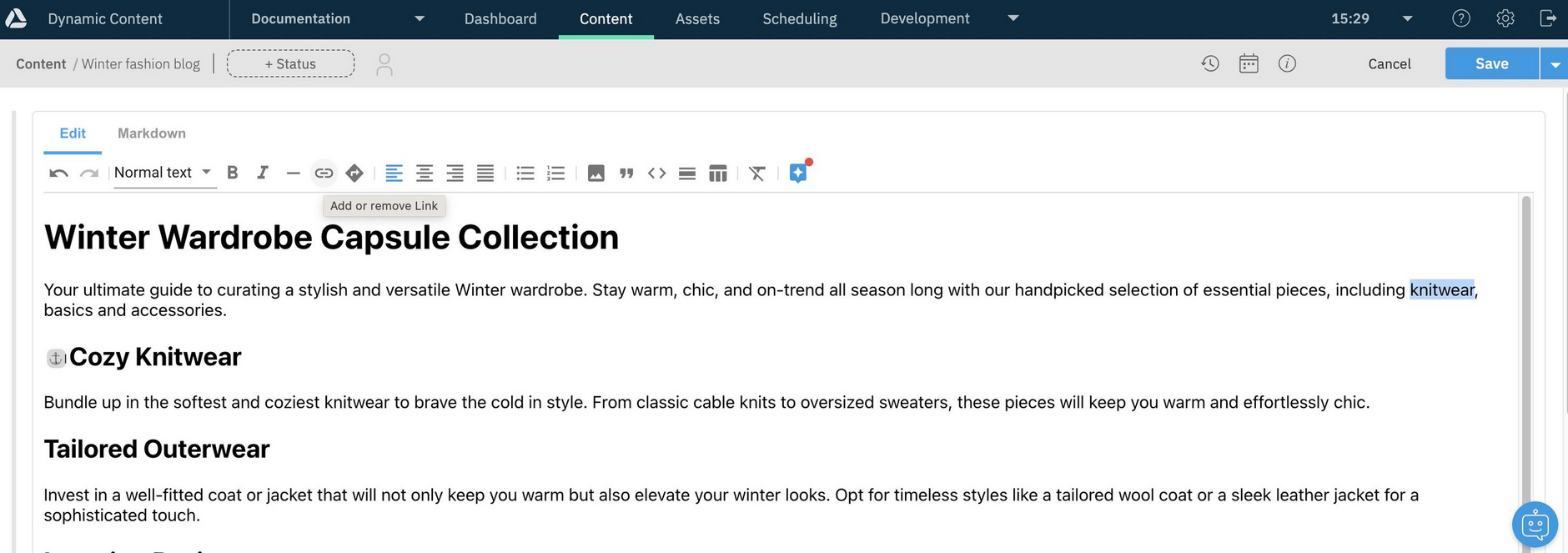
Now create the link to the anchor, by selecting text and then clicking “Add or remove link” on the toolbar.
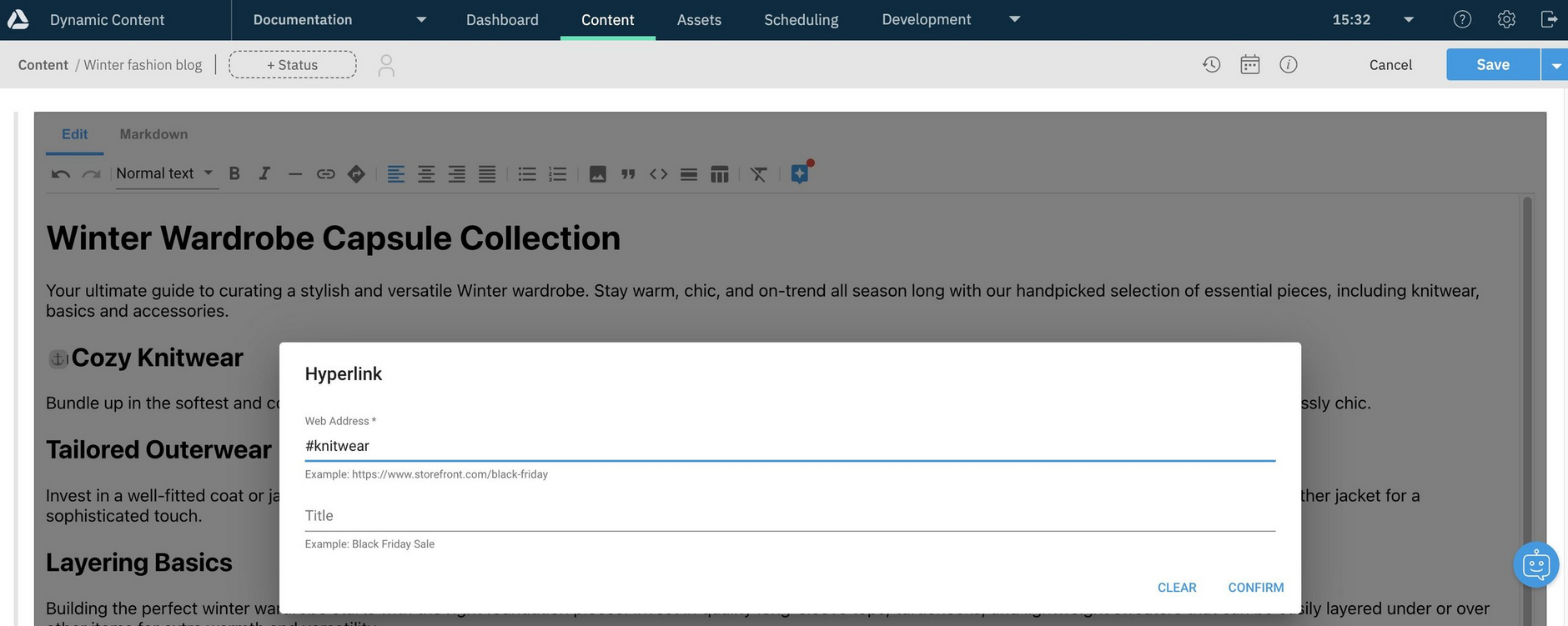
The "Hyperlink" dialog is displayed for you to specify the anchor to which you want to link. The name must be preceded with a #.
Confirm the anchor name in the Hyperlink dialog to create the link.
When you insert an anchor it's not possible include formatting as part of the anchor. Instead, you can apply formatting, such as, bold or italic, to the text with which the anchor is associated. So, for the anchor <a id="knitwear"></a> shown above, if you want the heading to be italic, then apply italic formatting to it.
Formatting text with the default rich text editorLink copied!
The default editor Markdown tab applies basic syntax parsing rules, and will remove formatting that doesn’t comply with markdown format. For example, if you use HTML formatting, this may give unexpected results when you switch to the Edit tab.
It's important to use correct formatting when:
Adding new lines with the default editor Markdown tabLink copied!
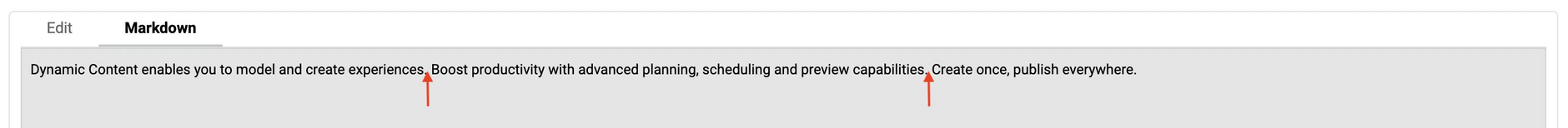
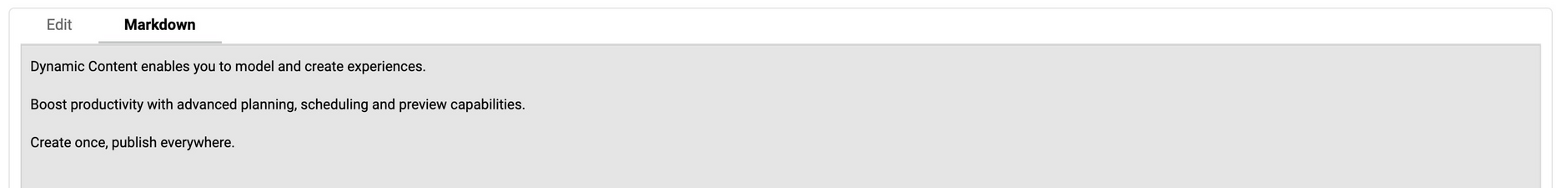
In the default rich text editor Markdown tab each new line must be separated by a blank line. In this example, we want the 3 sentences on 3 different lines.
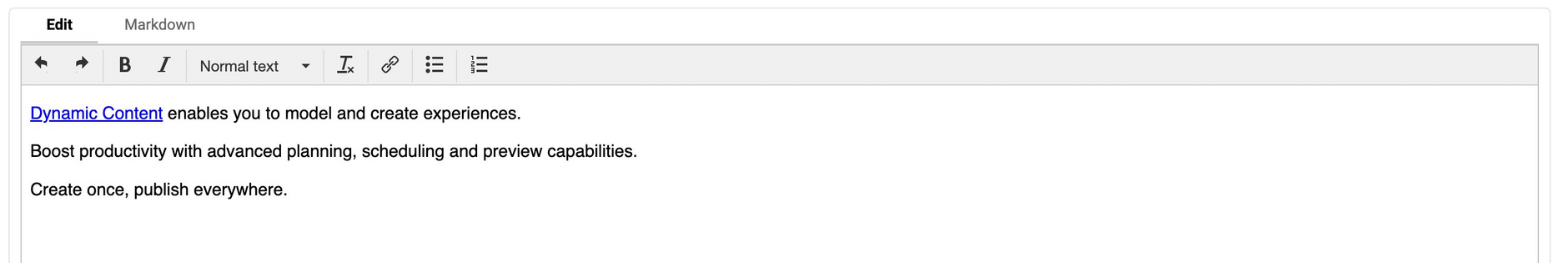
Pressing the RETURN key creates 3 lines in the Markdown tab.
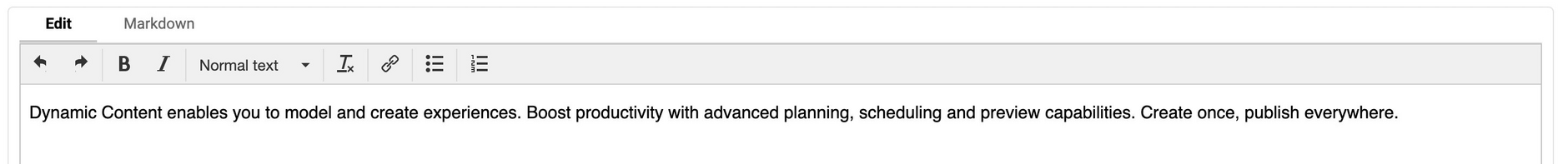
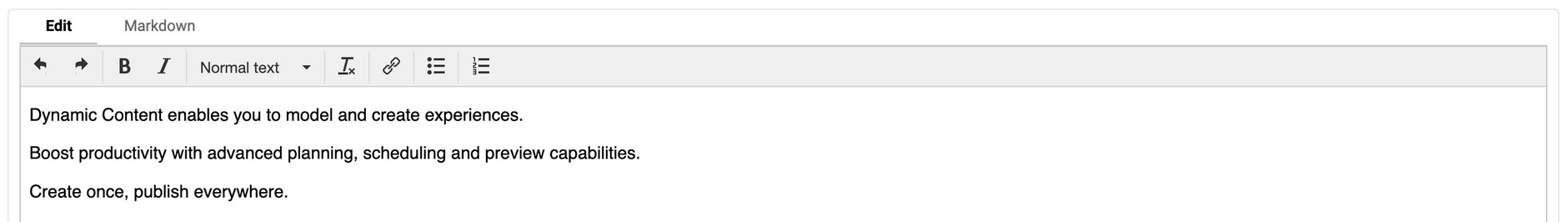
Switching to the Edit tab, shows the 3 sentences are still on one line. This is because the parsing rules for markdown weren't met.
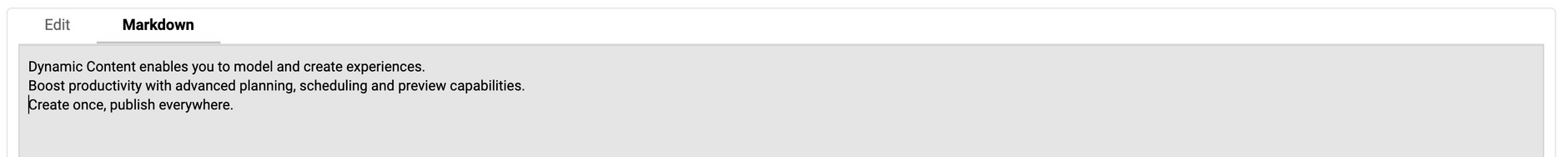
Returning to the Markdown tab, this time we'll add an additional line between the text lines, because this is the formatting expected by the markdown parser for new lines.
Switching back to the Edit tab, now the sentences are correctly shown on separate lines.
Adding links with the default editor Markdown tabLink copied!
When you enter links in the Markdown tab, they must be in markdown format. Links with HTML formatting aren't recognized by the parser.
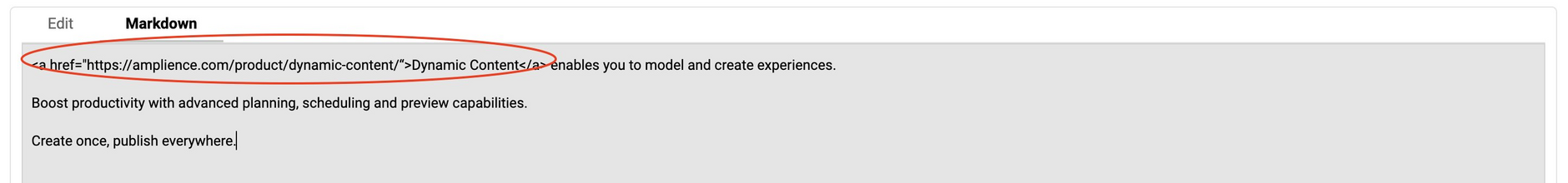
This example shows a link formatted with HTML in Markdown tab. The parser won't recognize the HTML formatting.
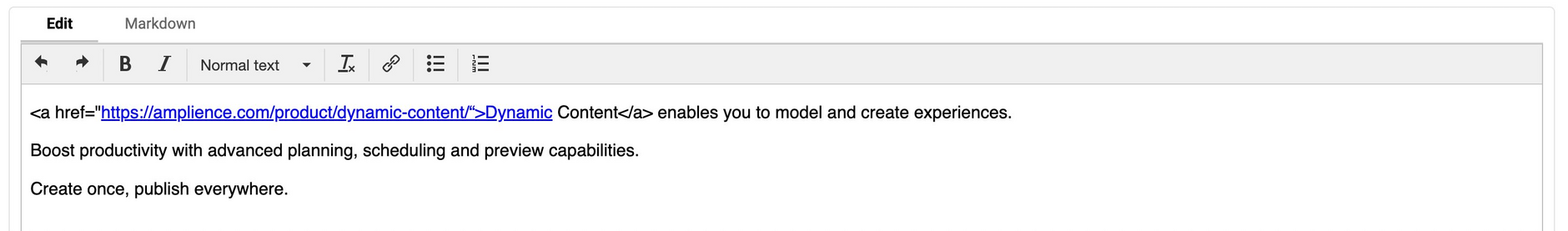
When switching to the Edit tab, you can see that the parser has not recognized the HTML link formatting and the link is not showing correctly.
To enter links in the Markdown tab, you must format your links like this: [text to be displayed](link).
Links formatted with markdown, display correctly in the Edit tab.