Dynamic Media- Amplience Smart Images
Release date: 2nd June 2021
In this release we've made some improvements to Dynamic Media and introduced a new feature: Amplience Smart Images. This feature allows you to request an image in the most appropriate format for a browser, simplifying your code and ensuring that you always work with the best image format. Amplience Smart Images can also be used with our new format specific quality settings, so you can render your images in the best format and at your chosen quality.
On this page we'll provide an overview of the smart image feature. You can find out a lot more on the Amplience Smart Images page.
Using Amplience Smart ImagesLink copied!
To use Amplience Smart Images all you need to do is add fmt=auto to the image URL and the image will be requested in the best format for the browser.
Dynamic Media will select the image format as follows:
- If the browser is Apple Safari then JP2 will be chosen as the format
- If the browser supports WebP then that format will be chosen
- If the browser cannot be detected then the image will be delivered in JPEG format
ExampleLink copied!
Here's an example of an image requested using auto format:
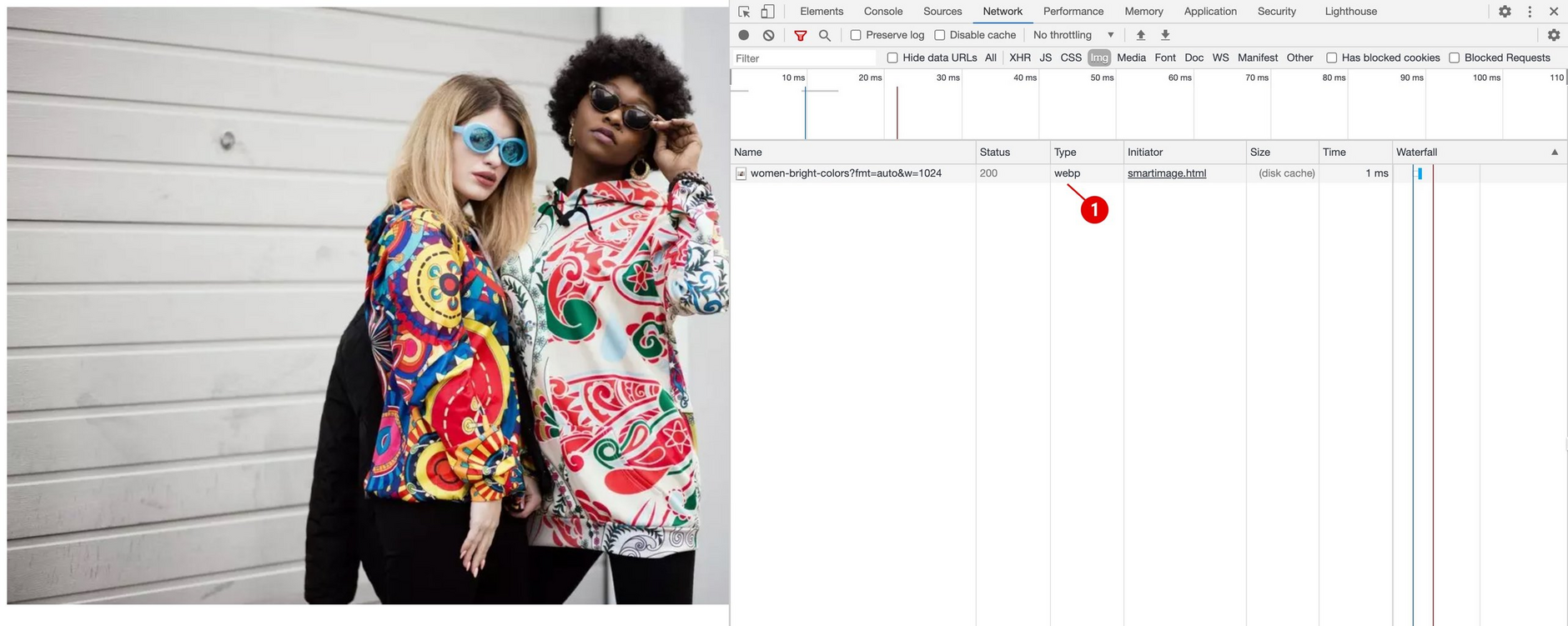
If the image is opened Google Chrome it will be delivered in WebP format, as highlighted in the image below.
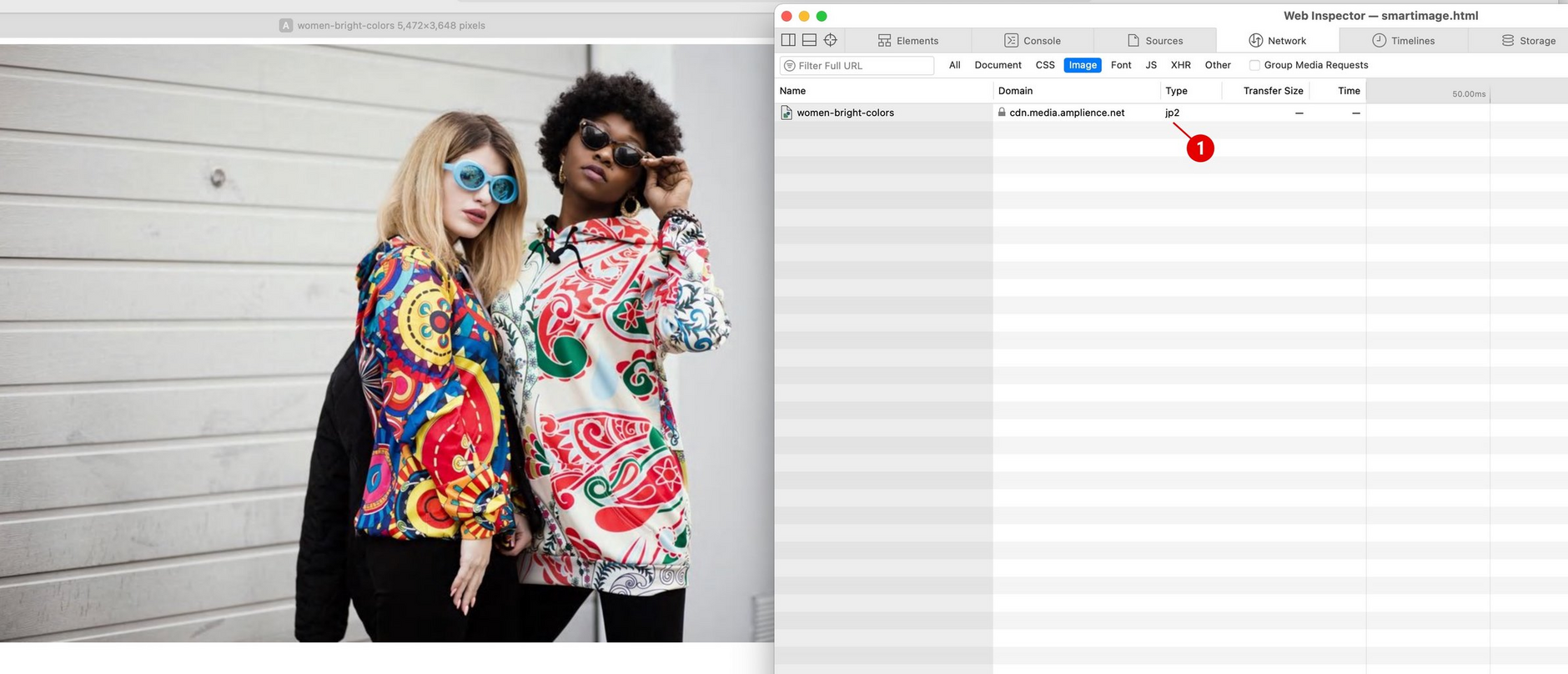
When opened in Apple Safari, the image will be delivered as a JP2.
If the browser cannot be identified or does not support WebP or JP2, then the image will be returned in JPEG format.
Format specific quality settingsLink copied!
This release also includes default quality settings for the JP2, WebP, JPEG and PNG image formats. These default settings be used by including qlt=default in the image URL. You can make use of per format quality settings even if you don't use fmt=auto.
Image quality is a value between 0 and 100 where 100 is the highest quality image with the lowest compression.
The default quality settings for each format are shown on the Amplience Smart Images page.
You can also specify your own values for each image format by specifying the format and the quality. For example: fmt.webp.qlt=90 specifies that if the image is delivered in WebP format, then the quality used is 90.
In the example below the image will be delivered with a quality of 40 if the image is delivered as webp, but will use the default image quality if the image is delivered as a JP2 or JPEG.
For more information about the parameters available when using Dynamic Media see the Dynamic Media parameter reference.