Dynamic Content- Edition id token for preview, usability change
Release date: 7th April 2021
This release includes an enhancement for developers writing content preview apps and a minor, but useful, improvement to the way that users can edit linked content.
Sending the edition id to a preview appLink copied!
Developers can create preview apps to provide users with a preview of what their website or app will look like at a specified time in the future. You can choose to preview an individual edition, or content that is scheduled to be live on your site on a particular date.
A preview app is specified as a templated URL, including a token that will contain the virtual staging environment (VSE) that is used to retrieve unpublished context. You can also include a timestamp token and now you can also include a token for the edition id. You can use the edition id to call the Dynamic Content Management API to retrieve information about the edition being previewed and the slots it contains.
The edition id will only be sent to your preview app if you are previewing an edition. If you launch a preview from the planning view then no edition will be selected and the edition id will be sent as null.
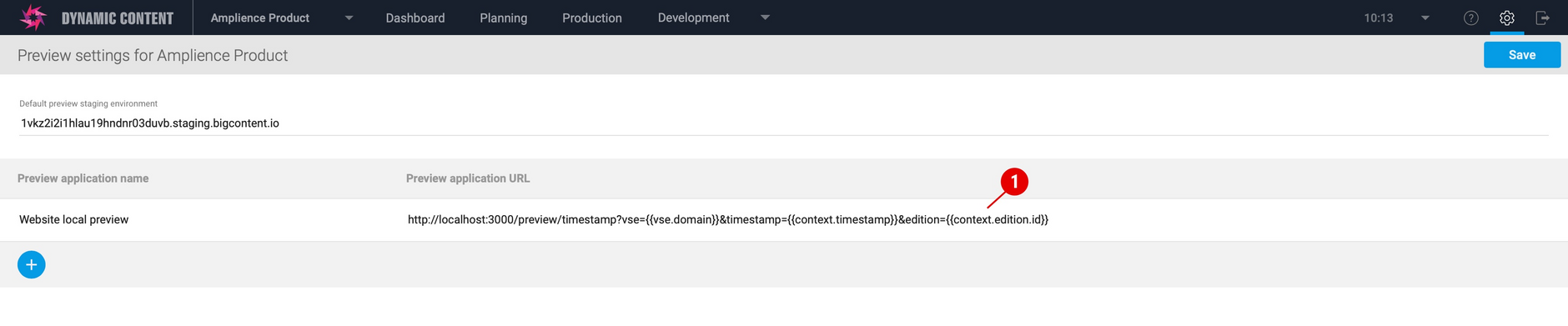
A preview URL containing a token for the edition id is shown below. The tokens included in the preview URL will be evaluated and sent to the preview app as query parameters. In this example the edition id will be sent in the "edition" parameter.
If you want to use the edition id, you can add it to a preview URL in "Preview settings", as shown in the image below.
For more information about content previews see the developing content previews apps page.
Linked content usability improvementLink copied!
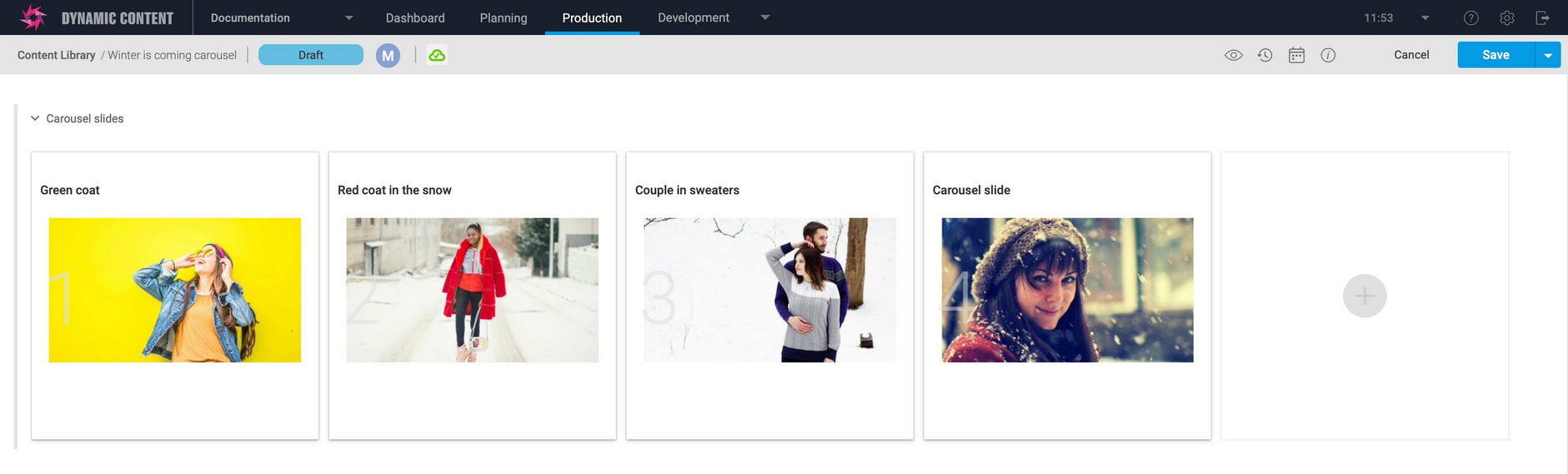
We've also made a minor change to the way you work with nested (or linked) content such as a carousel. Previously when you saved content such as a carousel slide or a banner that was part of a parent item, when you saved the item you would be taken back to the parent. Now you can just click the "Back" button when you're ready to go back to the parent item.
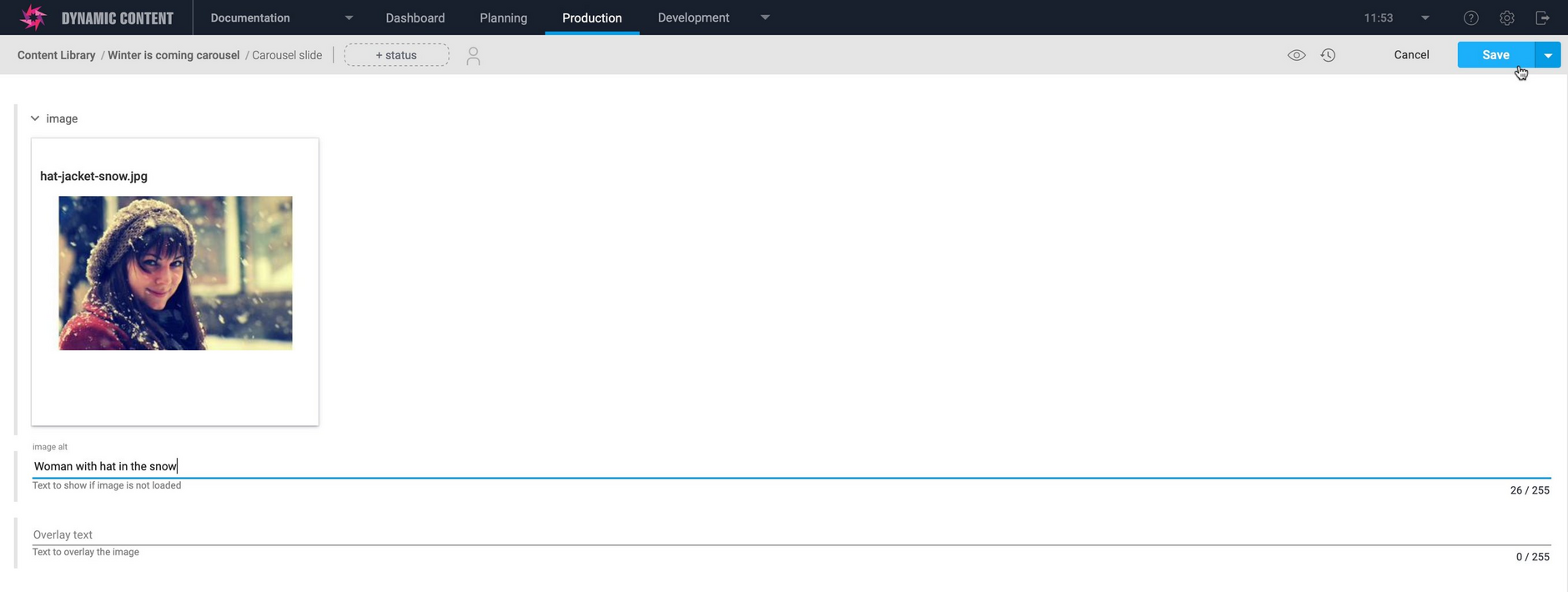
In the example below we're editing a carousel slide that is part of a carousel. On clicking "Save" the cancel button changes to "Back". We are not taken back to the carousel automatically.
We can save the content and press "Back" to go back to the carousel or click "Cancel" to go back without saving changes.